
Assalaamu'alaikum.
Hey Guys! What's Up?
Pada kangen sama Chandra Liow nggak? Tim2one? Oh wew kangen videonya mimin nih @-@
Tapi sayang, dia jarang post lagi, karena era youtube tahun sekarang sudah bukan kualitas video dan kontennya, para netizen sebagian besar hanya menonton video yt hanya untuk hiburan saja :(
Yahhh, kangen kreativitasnya hiks :')
Ok lanjut hehe
Sambil dengerin lagu Opick Tak Cukupkah Semua (dah ganti ke Anta Allah hehe), saya akan membuat artikel yang simple hehe
ALIAS RINGKAS! JADI KAMU-KAMU SEMUA YA KAMU GAPERLU BACA PANJANG LEBAR KALI TINGGI :)
- Ok, langkah pertama, siapkan aplikasi Visual Studio Code di laptop kamu masing-masing :) , diinstall dulu yaa eh download dulu baru install ~
- Ok, lanjut ke langkah kedua, buka Visual Studio Code, lalu
- Langkah ketiga, buat file index.html (ntah di folder manapun), dan
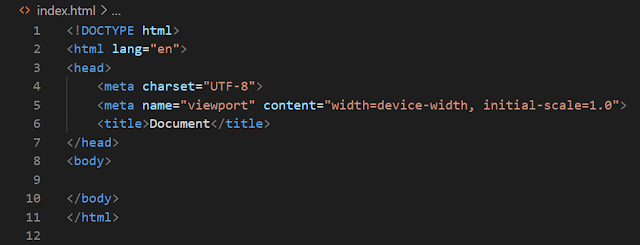
- Langkah keempat, tekan Shift+1 (ketik tanda seru "!") lalu tekan Tab.
- Langkah kelima, lihatlah keajaiban yang terjadi, HWEHEHEHEHE
Gimana gimana? Gaperlu repot-repot lagi kan?? Sangat membantu juga sih hehe :)
Untuk lomba boleh juga nih HWEHEHEHE
Soo... Sosro EH Soso eh mboh wkwkwk :v
Sudah selesai, pendek bet kan? :v
Ok deh, selesai sudah langkah ini.
Oya, kalau mau tahu, mimin dapat ilmu ini dari Pak Galih Sandhika nih, di videonya sekilas diajari tentang ini juga WAH TERIMA KASIH PAK GALIH SANDHIKA ^v^
Seterusnya mimin akan buat artikel tentang Coding karena hanya sebagai catatan saja :)
Okok, sekian dari saya dan terima kasih tealh mampir :)
Maaf jika di artikel ini ada kesalahan yaa
Oya jangan lupa dengan Tuhan kalian ya, sebenarnya ilmu ini tidak akan sampai tanpa keajaiban Tuhan,
Khususnya umat Islam ni, Allah SWT. selalu bersama kita, jadi jangan dilupakan jika tidak ingin Allah SWT. melupakan kita, semoga kita selalu dalam lindungannya, Aamiin
Jadi ... Sampai jumpa lagi, Bye bye ~
Wassalaamu'alaikum...




0 komentar: